Topics
- Urgent Help
- Sales Module
- Discuss
- Calendar
- Live Chat
- Website Manager
- Property Management System
- Room Servicing
- Extras
- Emails
- Creating Email Templates
- Selling Groups
- Customer & Companies
- Agents & Sales Channels
-
Rates
- Dynamic Rates
- Back End Setup Dynamic Rates
- Room Rate Selling Group Mapping
- Rate Calculation
- Back End Bookings
- Front Booking Screen Dynamic Rates
- Rates & Min Stays calendar screen
- What your Customers See
- Changing Rates - Guide
- Price Change Long Term
- Change Min Stay ( long term)
- Multiple Min Stay Prices
- Day of Week Price Variation
- Create New Rate
- Promo Codes
- Bookings
- Acquire Credit Card Details
- Make A Booking
- Full New Booking
- Cancel a Booking
-
Payments & Invoicing
- Invoice & Debtors
- Invoice Due Date
- Create Invoice
- Invoice Payments
- Reasign Invoice Payment
- Cancel / Amend Invoice
- Invoice Agents Comissions
- Invoice Journaling
- Reset Audit Errors
- Debtors
- Adding A Booking Payment
- Refund A Booking
- Charge Cancellation Fee
- Split Payments
- Customer & Company Account Trans
- Amend / Delete Booking Payment
- Reports
- Marketing Module
- Settings
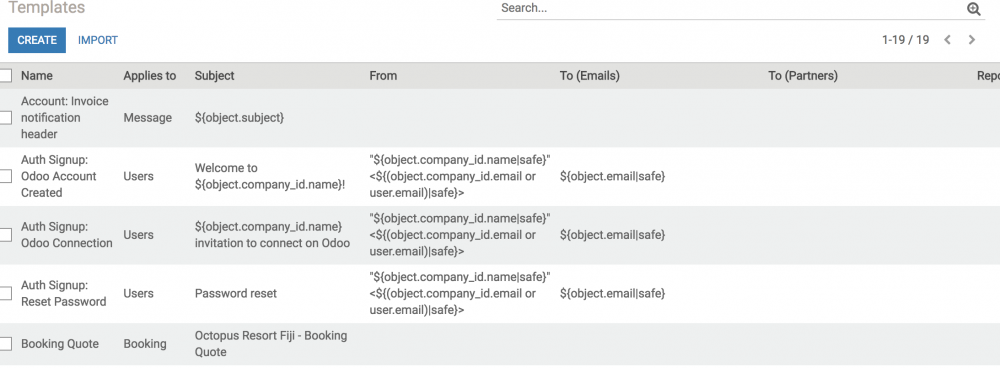
Templates
Here you are able to create templates that you will use to send email to your customers, it will allow you staff to work faster as they can select already designed templates with logos and also the system allows you to select variables which will be auto populated in the template like the customers name, travel dates to also reduce the time to respond and to mitigate any mistakes.

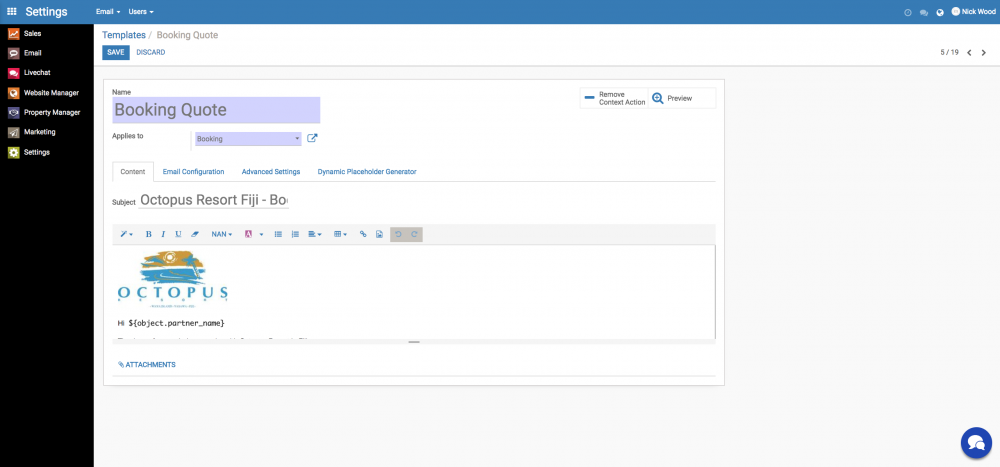
Here is an example of Booking Quote Template.

You can add attachments you always want to send with the email for example useful information about the hotel.
- Under the email configuration tab you can select who send the email by default and also if anyone else gets a copy.
- Advanced settings allow you to chose a different outgoing mail server if you needed to ( not often needed) and also if you want the email deleted after send.
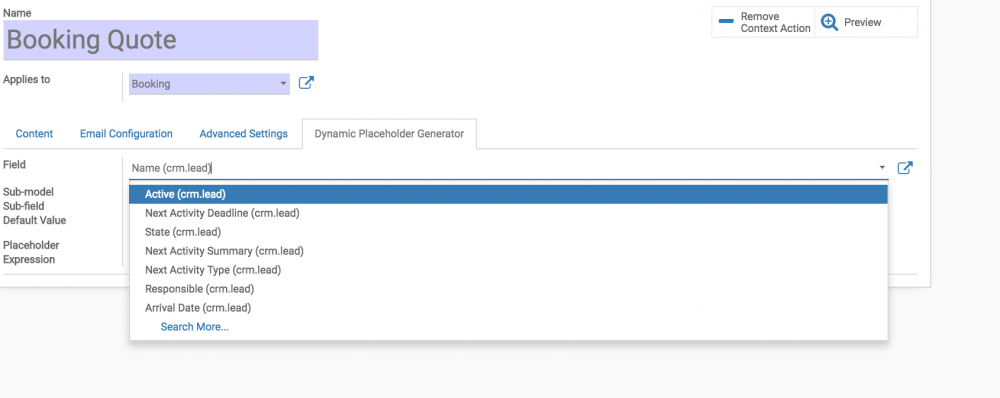
- The Dynamic Place Holder Generator is where you search for the variables in the sales module that you want auto populated in the email.

Here are all the options for dynamic placeholders. Place these tags where you wish to display information from the record in your email.
eg : Dear ${object.partner_name or ''},
will convert to Dear Joe Doe,
Name: ${object.partner_name or ''}
Address Street 1: ${object.street or ''}
Address Street 2: ${object.street2 or ''}
City: ${object.city or ''}
Country: ${object.country_id and object.country_id.name or ''}
Zip: ${object.zip or ''}
Phone: ${object.phone or ''}
Mobile: ${object.mobile or ''}
Email: ${object.email_from or ''}
Booking ID: ${object.booking_no or ''}
Salesperson: ${object.user_id.name or ''}
Booking Total: ${object.company_currency.name or ''} ${object.booking_total or ''}
Payment Recieved: ${object.company_currency.name or ''} ${object.payment_total or ''}
Booking Balance: ${object.company_currency.name or ''} ${object.booking_balance or ''}
Booking Reference: ${object.referred or ''} Promo Type: ${object.prom_line_id and object.prom_line_id.name or ''}
Date Depart Home: ${object.date_dep_home or ''}
Date Depart Hotel: ${object.date_dep or ''}
Departing from which country: ${object.dep_country_id and object.dep_country_id.name or ''}
No. of Adults: ${object.no_adults or '0'}
No. of Children: ${object.no_children or '0'}
No. of Infants: ${object.no_infants or '0'}
Depart Airport: ${object.dep_airport or ''}
Class of Travel: ${object.class_of_trvl or ''}
Remarks: ${object.description or ''}
There is a preview button to see what the template will look like as a ready to send email. Just like any editor you can use bold, italics, underline, you can change font size and add ain image or make a html link over a word, choose text colour and background color etc.
You can also just paste in a word doc with images and all from another source to speed up the process.
Once you save this template it will always be available for the sales staff to grab to use to send an email to a customer.
